

If your company needed to add a new page to its website, would you know how to make that page cohesive with the rest of your site? Would you know where to find the appropriate logo file or typeface? The answer to all of these questions can be found in your company’s style guide.
The purpose of a style guide is to be a main reference point for any design-related aspects of a company. This keeps anyone working on your website now and in the future on the same page.
Whenever our team takes on a new eCommerce project, we always reference a style guide. In some cases, a client may already have a company style guide. More often than not, however, that style guide is for print objects, not the web. If that’s the case, our team creates a web style guide that aligns with the print guide to make sure that the web design fits into the existing brand as a whole. All of the necessary assets are organized in Frontify, where it is accessible to developers who are working on the project.
Whether you’re creating it from scratch or adapting a print guide for the web, here are a few things to consider when creating a simple web style guide.
Your company’s logo will be a big contributor when it comes to the style of your site. To make sure everything aligns appropriately, any logo elements that your company has need to be included in the style guide. This includes examples of documents or designs that include your logo.
Typically, on the web, a few different logo files are used in order to accommodate all of the varying size requirements that come with having a robust web presence. Social media requires a square logo, your site favicon can be a smaller, simpler version of your main logo, and your site may use a file with completely different proportions. All versions of your logo belong in your web style guide along with brief instructions for where each version should be used.
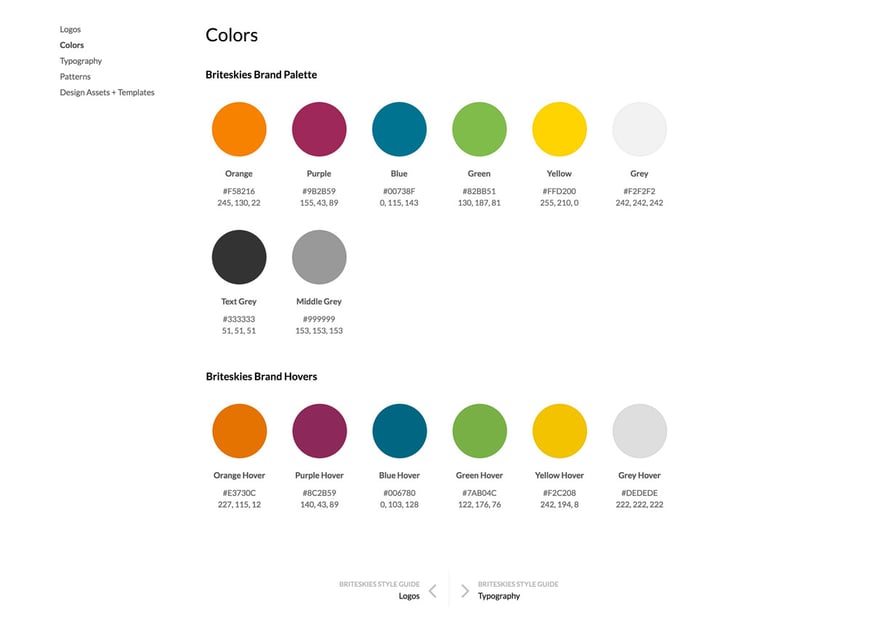
If your company doesn’t already have a defined color palette, then the logo is typically the inspiration for creating one. But a site can’t have just one color; a complementary accent color that contrasts with the main color is necessary for differentiation and hierarchy. ECommerce design is different from print design, and contrasting colors are used to give the checkout process more priority over other buttons.

Bringing in an accent color can be difficult for clients. This is often where we hear the most feedback from our customers as bringing a different color into the brand identity can be challenging. We have found that our clients have strong opinions on colors. So please remember, finding a color that stands out from your site and helps increase conversions is more important than finding a color that pleases everyone on your team. Just keep in mind that this is a crucial addition for your customer’s web experience.
Choosing a typeface may seem like a small detail, but it can say a lot about your company. Most companies with an existing print style guide will want to use the same font for their site as well. If there is a matching web font, then you’re in luck. If not, then your best bet is to find the closest match possible to keep your brand consistent across all platforms. If your company isn’t prepared to pay for web font license, Google has a good selection of free fonts available for the web.
Other details to determine in your style guide are font sizes and styling for everything from the body text to headers H1 through H6. If someone is setting up a new page and needs a header and sub header, they should have no problem determining the size, font, and color of that text.
Anything related to your site design should be detailed in your web style guide. There are plenty of other things that can be included in a style guide if they pertain to your company, so make sure your style guide answers the questions future designers or web managers might have, such as:
Do you need assistance with creating a style guide for an eCommerce project? Contact our design team.
Lorem ipsum dolor sit amet, consectetur adipiscing elit

For the past two decades, we've made it our business to help you work smarter. From commerce challenges to ERP customizations, we support the power of your big ideas by helping you work more strategically, more intuitively, and more efficiently.
2658 Scranton Road, Suite 3
Cleveland, Ohio 44113
216.369.3600
No Comments Yet
Let us know what you think